Program Editor HTML
- Editor yang digunakan untuk mengetik, mengedit atau menyimpan dokumen HTML
- Editor untuk mendesain suatu web dibagi 2, yaitu :
- Yang Bersifat Text Murni : Notepad dan UltraEdit
- Yang WYSIWYG (Graphic) : Netscape dan Front Page.
Di HTML juga ada yang dinamakan Elemen, suatu dokumen HTML setidak-tidanya mempunyai elemen-elemen seperti dibawah ini :
<html><head><title> Judul Dokumen </title></head><body>Data-data / Content / Isi yang ingin ditampilkan</body></html>
Untuk memperjelas masalah ini, kita akan mencoba membuat suatu website yang sangat sederhana
Pertama : Buka Notepad / Notepad++ / UltraEdit (Disini SS Memakai Notepad++)
(Gambar 1 : Tampilan Notepad++)
(Gambar 2 : Kode)
Ketiga : Simpan file yang telah dibuat
(Gambar 3 : Save)
Keempat : Simpat dengan format .html
(Gambar 4 : format .html)
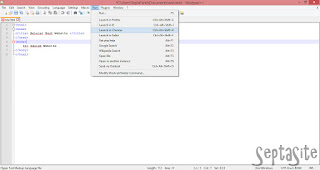
Kelima : Run dengan menggunakan browser
(Gambar 5 : Run)
Keenam : Tampilan Website dengan kode yang sudah dibuat
(Gambar 6 : Tampilan Website)
Itulah website paling sederhana :v . Untuk Bagian selanjutnya akan dibahas Elemen Teks.
Tutorial Belajar HTML di SeptaSite :






0 comments:
Post a Comment